|
|
这段时间一直比较忙,一忙起来真感觉自己就只是一台挣钱的机器了(说的好像能挣到多少钱似的,呵呵);这会儿难得有点儿空闲时间,想把前段时间开发微信公众号支付遇到问题及解决方法跟大家分享下,这些“暗坑”能不掉就不掉吧,要不然关键时刻出问题,真是让人急的焦头烂额。
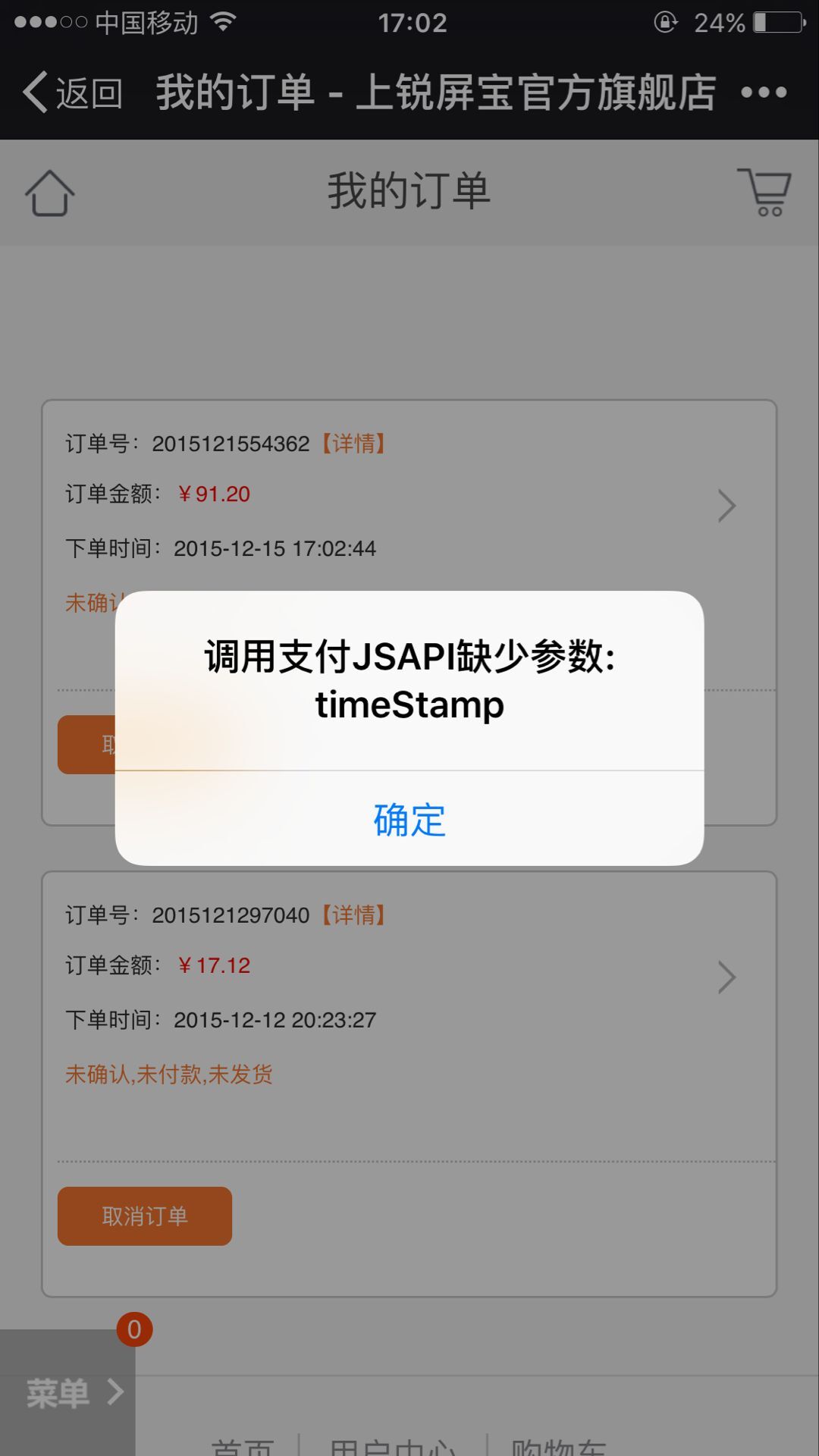
双12客户的商城活动正在蓄势进行中,却有用户频频反馈说:支付不了,有问题,并截图如下:

当时问题感觉很奇怪,自己测试多次都ok啊,问题来了都赶紧解决吧,最终找到解决办法:
原因是程序中一个字符串变量被错误的设置为数字类型,解决方法很简单,只需要给其加上双引号即可
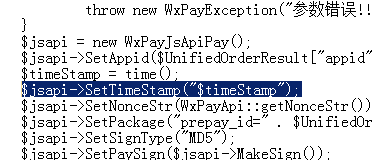
打开WxPay.JsApiPay.php这个文件
把 $jsapi->SetTimeStamp($timeStamp);
修改成$jsapi->SetTimeStamp("$timeStamp");

还有一点需要提醒的是:由于微信公众号支付要通过网页授权获取用户信息,所以发起支付的页面地址不能有参数,否则会提示:returnurl不存在。
好了,这也是我个人的解决办法,有好的解决方案,欢迎各位亲提出,共同学习进步,谢谢!
您可能感兴趣的文章:javascript使用call调用微信APIJS 调用微信扫一扫功能微信分享调用jssdk实例JS通过调用微信API实现微信支付功能的方法示例微信JSSDK调用微信扫一扫功能的方法nodejs调取微信收货地址的方法
|
|