|
|
JpGraph简介
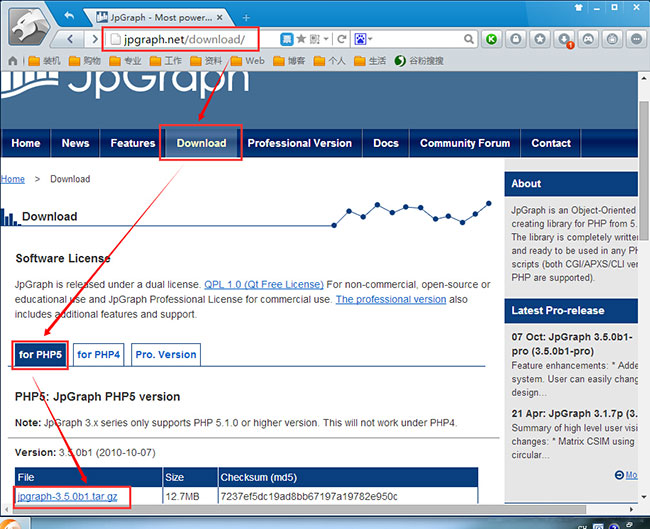
JpGraph是开源的PHP统计图表生成库,基于PHP的GD2图形库构建,把生成统计图的相关操作封装,隐藏了部分复杂的操作,使在PHP页面上输出统计图表变得更加容易。JpGraph的官方网站为:http://jpgraph.net,开发者可以在上面免费下载最新版的JpGraph和阅读相关帮助文档或示例程序。

JpGraph的配置
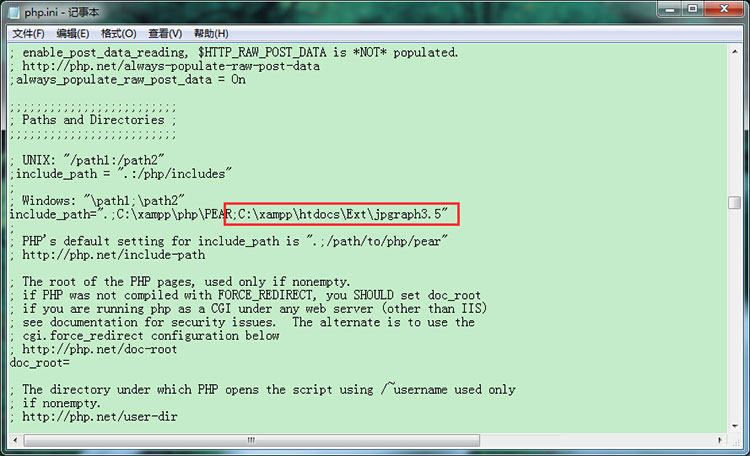
(1)修改文件php.ini
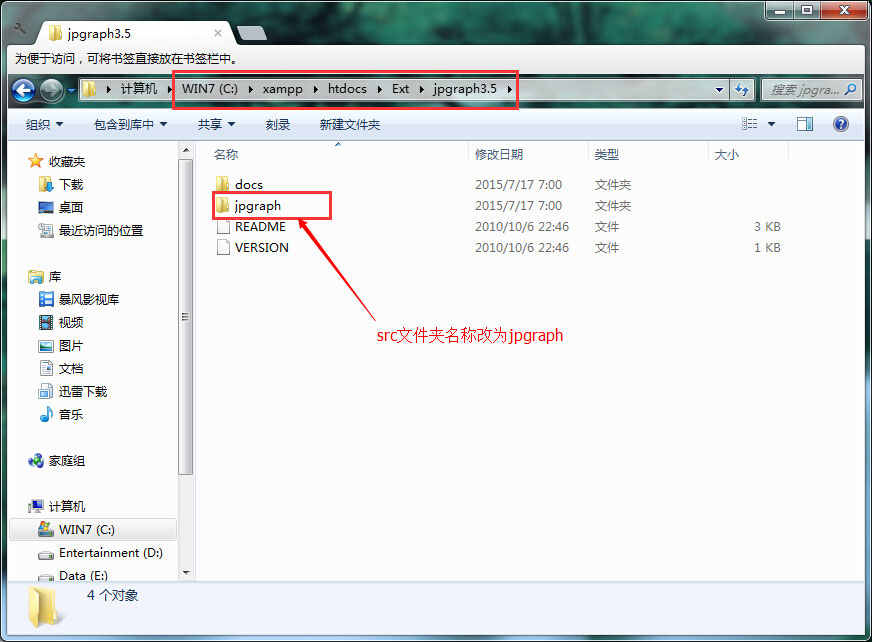
在include_path中添加jpgraph的目录路径,并将jpgraph解压后的src目录名称更改为jpgraph。


(2)检查PHP是否支持GD库
在php.ini文件中找到语句;extension=php_gd2.dll。把上述语句前的;号去掉,即去掉注释。如果因为PHP版本不同而找不到此语句,则可直接添加extension=php_gd2.dll
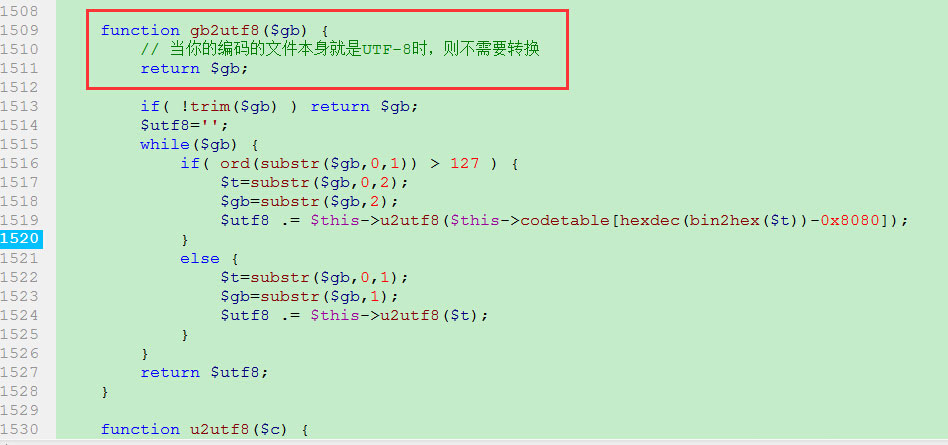
(3)修改文件jpgraph_gb2312.php
找到函数:function gb2utf8($gb)
把函数修改为:
function gb2utf8($gb) {
return $gb;
}
即不使用gb2编码方式转utf8方式的那段代码。

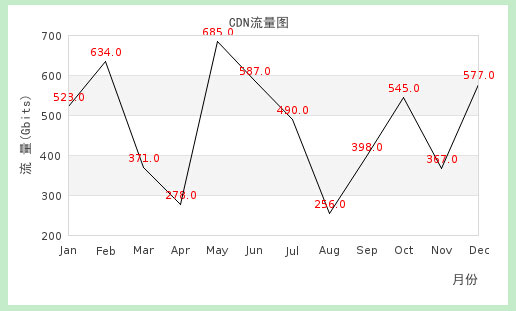
折线图
SetScale("textlin");
$graph->SetShadow();
$graph->img->SetMargin(60,30,30,70); //设置图像边距
$graph->graph_theme = null; //设置主题为null,否则value->Show(); 无效
$lineplot1=new LinePlot($data1); //创建设置两条曲线对象
$lineplot1->value->SetColor("red");
$lineplot1->value->Show();
$graph->Add($lineplot1); //将曲线放置到图像上
$graph->title->Set("CDN流量图"); //设置图像标题
$graph->xaxis->title->Set("月份"); //设置坐标轴名称
$graph->yaxis->title->Set("流 量(Gbits)");
$graph->title->SetMargin(10);
$graph->xaxis->title->SetMargin(10);
$graph->yaxis->title->SetMargin(10);
$graph->title->SetFont(FF_SIMSUN,FS_BOLD); //设置字体
$graph->yaxis->title->SetFont(FF_SIMSUN,FS_BOLD);
$graph->xaxis->title->SetFont(FF_SIMSUN,FS_BOLD);
$graph->xaxis->SetTickLabels($gDateLocale->GetShortMonth());
$graph->Stroke(); //输出图像
?>

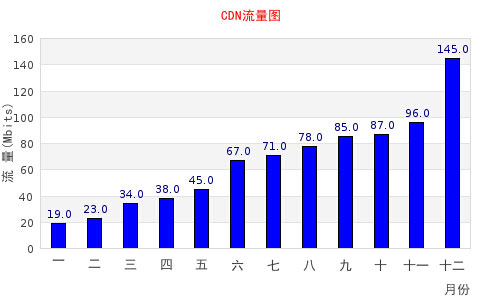
柱状图
SetScale("textlin"); //刻度样式
$graph->SetShadow(); //设置阴影
$graph->img->SetMargin(40,30,40,50); //设置边距
$graph->graph_theme = null; //设置主题为null,否则value->Show(); 无效
$barplot = new BarPlot($data); //创建BarPlot对象
$barplot->SetFillColor('blue'); //设置颜色
$barplot->value->Show(); //设置显示数字
$graph->Add($barplot); //将柱形图添加到图像中
$graph->title->Set("CDN流量图");
$graph->xaxis->title->Set("月份"); //设置标题和X-Y轴标题
$graph->yaxis->title->Set("流 量(Mbits)");
$graph->title->SetColor("red");
$graph->title->SetMargin(10);
$graph->xaxis->title->SetMargin(5);
$graph->xaxis->SetTickLabels($ydata);
$graph->title->SetFont(FF_SIMSUN,FS_BOLD); //设置字体
$graph->yaxis->title->SetFont(FF_SIMSUN,FS_BOLD);
$graph->xaxis->title->SetFont(FF_SIMSUN,FS_BOLD);
$graph->xaxis->SetFont(FF_SIMSUN,FS_BOLD);
$graph->Stroke();
?>

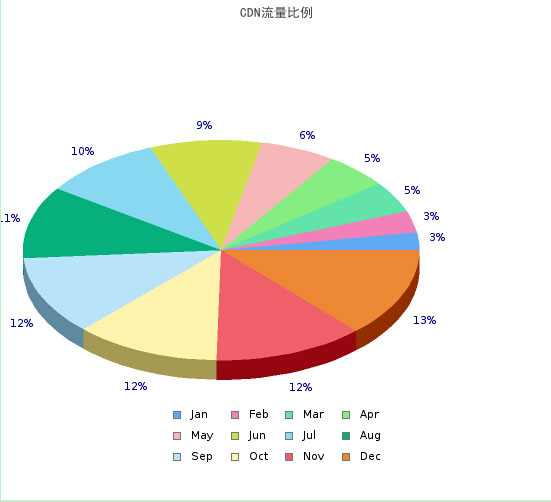
饼状图
SetShadow();
$graph->title->Set("CDN流量比例");
$graph->title->SetFont(FF_SIMSUN,FS_BOLD);
$pieplot = new PiePlot3D($data); //创建PiePlot3D对象
$pieplot->SetCenter(0.4, 0.5); //设置饼图中心的位置
$pieplot->SetLegends($gDateLocale->GetShortMonth()); //设置图例
$graph->Add($pieplot);
$graph->Stroke();
?>

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家!
您可能感兴趣的文章:php报表之jpgraph柱状图实例代码JpGraph php柱状图使用介绍php中jpgraph类库的使用介绍php使用Jpgraph绘制简单X-Y坐标图的方法php使用Jpgraph绘制复杂X-Y坐标图的方法php使用Jpgraph绘制柱形图的方法php使用Jpgraph绘制饼状图的方法php使用Jpgraph绘制3D饼状图的方法PHP图形操作之Jpgraph学习笔记php使用Jpgraph创建折线图效果示例
|
|