|
|
如题 我们使用模态弹出框+ajax提交表单 首先我们把index视图的create按钮添加data-toggle 和 data-target。
代码如下:
'btn btn-success','data-toggle'=>'modal','data-target'=>'#ajax'])
?>
在index视图添加如下代码 来显示模态弹出框:
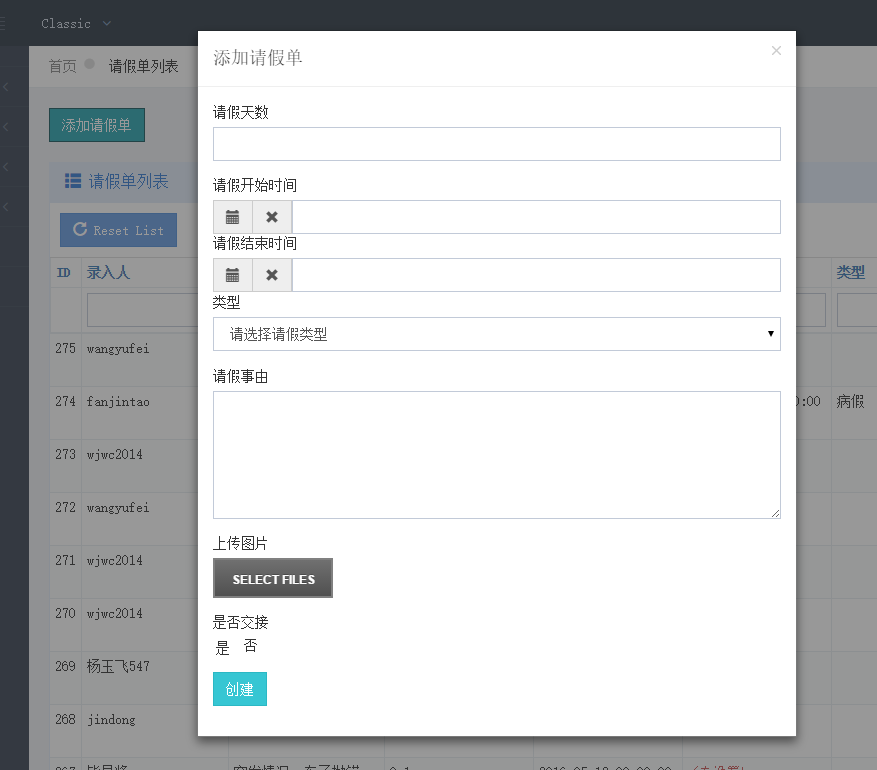
修改后的效果如下

然后我们修改控制器中的create方法,把render改为renderAjax即可
return $this->renderAjax('create', [
'model' => $model,
]);
如果想添加表单验证我们需要修改views 里的 _form 添加上id
['enctype' => 'multipart/form-data'],'id'=>'leave-form-self']) ?>
指向 你的models 在rules添加上验证规则
public function rules()
{
return [
[['t_leave_date', 't_days', 't_reason', 't_nickname','t_leave_enddate'], 'required'],
[['t_leave_date', 't_leave_enddate'], 'safe'],
[['t_days'], 'number'],
[['t_reason'], 'string'],
[['type', 'add_time', 'uid', 'update_time', 'status', 'is_shen'], 'integer'],
[['t_pickup', 't_nickname', 't_pass'], 'string', 'max' => 20],
[['t_img', 'reviewer_user', 'audit_user'], 'string', 'max' => 255]
];
}
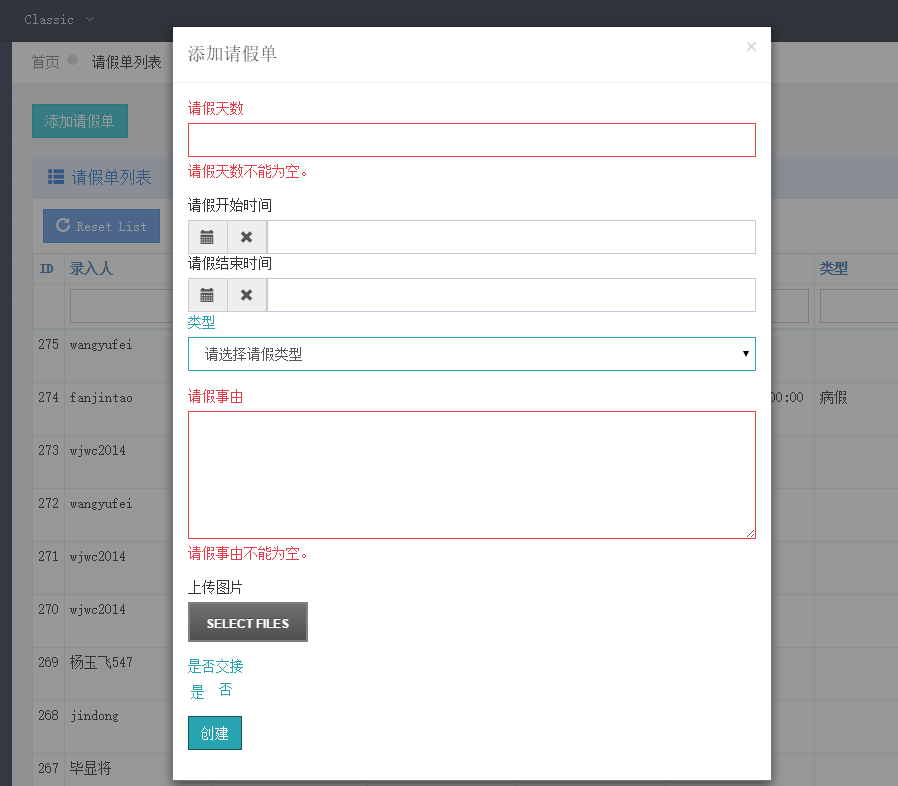
效果如下

这样就实现了ajax提交表单
您可能感兴趣的文章:ajax翻页效果模仿yii框架自己写的Yii使用ajax验证显示错误messagebox的解决方法使用Yii整合的pjax(pushstate+ajax)实现无刷新加载页面Yii2实现ajax上传图片插件用法yii2使用ajax返回json的实现方法yii2 modal弹窗之ActiveForm ajax表单异步验证Yii+upload实现AJAX上传图片的方法Yii基于CActiveForm的Ajax数据验证用法示例yii2控制器Controller Ajax操作示例Yii2基于Ajax自动获取表单数据的方法Yii框架结合sphinx,Ajax实现搜索分页功能示例Yii2表单事件之Ajax提交实现方法
|
|