|
|
先还是要说明本例的业务流程:
1、前端用户输入内容,并对输入的内容字数进行实时统计。
2、用户提交数据,jQuery实现通过Ajax向后台发送数据。
3、后台PHP接收提交表单的数据,并对数据进行必要的安全过滤。
4、后台PHP连接Mysql数据库,并将提交过来的表单数据写入到相应的数据表中。
5、后台向返回成功结果数据内容,并通过Ajax将返回的数据内容插入到前端页面中。
上述1、2步在前篇文章:jQuery篇已讲解了,本文将完成剩余的散步。
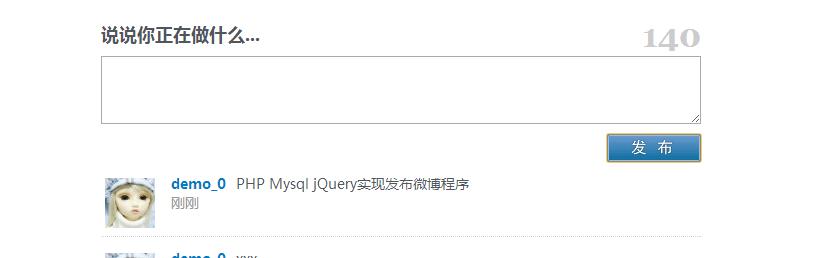
效果图:

数据表
首先我们要准备一个数据表,表结构如下:
CREATE TABLE `say` (
`id` int(11) NOT NULL auto_increment,
`userid` int(11) NOT NULL default '0',
`content` varchar(200) NOT NULL,
`addtime` int(10) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
注意,本例中将时间字段:addtime的类型设置为int,是为了后续的时间处理方便,在很多应用中(如Discuz论坛)都是将时间类型转成数字型。
时间轴处理函数和格式化输出列表函数:
时间轴处理函数,就是把时间转换成我们看到的诸如“5分钟前”,“昨天 10:21”等形式,代码如下:
/*时间转换函数*/
function tranTime($time) {
$rtime = date("m-d H:i",$time);
$htime = date("H:i",$time);
$time = time() - $time;
if ($time
格式化输出函数是将得到的用户信息和发布内容及时间按照一定的格式输出到前端页面的函数,代码如下:
function formatSay($say,$dt,$uid){
$say=htmlspecialchars(stripslashes($say));
return'

demo_'.$uid.' '.
preg_replace('/((?:http|https|ftp):\/\/(?:[A-Z0-9][A-Z0-9_-]*(?:\.[A-Z0-9][A-Z0-9_-]*)+):
?(\d+)?\/?[^\s\"\']+)/i','$1',$say).'
'.tranTime($dt).'
';
}
将以上两个函数都放入function.php中,准备随时被调用。
submit.php处理表单数据
在之前文章中,我们知道jQuery将前端获得的数据以POST方式,通过Ajax提交给了后台的submit.php。那么submit就是要完成后续的所有一摊子任务。请看代码:
require_once('connect.php'); //数据库连接文件
require_once('function.php'); //函数调用文件
$txt=stripslashes($_POST['saytxt']); //获取提交的数据
$txt=mysql_real_escape_string(strip_tags($txt),$link); //过滤HTML标签,并转义特殊字符
if(mb_strlen($txt)140)
die("0"); //判断输入字符数是否符合要求
$time=time(); //获取当前时间
$userid=rand(0,4);
//插入数据到数据表中
$query=mysql_query("insert into say(userid,content,addtime)values('$userid','$txt','$time')");
if(mysql_affected_rows($link)!=1)
die("0");
echo formatSay($txt,$time,$userid); //调用函数输出结果
注意,本例中为了演示,将用户ID(userid)进行随机处理,实际的应用是获取当前用户的ID。另外数据库连接文件,大家可以自己写一个,在我提供的下载的DEMO里也有这个文件。
最后要回到前端页面index.php来。index.php主要除了提供输入的入口,还要承接后台处理返回的结果,并且要将数据库里已有的数据显示出来。代码如下:
140说说你正在做什么...
以上就是本文的全部内容,希望对大家的学习有所帮助。
您可能感兴趣的文章:PHP+Mysql+jQuery实现发布微博程序 jQuery篇基于jquery DOM写的类似微博发布的效果JS实现模仿微博发布效果实例代码使用新浪微博API的OAuth认证发布微博实例JS实现仿新浪微博发布内容为空时提示功能代码原生JavaScript制作微博发布面板效果基于javascript制作微博发布栏效果基于jQuery实现仿微博发布框字数提示JavaScript仿微博发布信息案例js仿新浪微博消息发布功能
|
|