|
|
1:在平时工作中,在对数据进行展示的时候,是直接通过后台提供的接口来获取json串,用来展示。今天别人问怎么在本地演示一下请求的动态数据。
2:在本地搭建环境,我用的WampServer,下载地址:http://xiazai.jb51.net/201703/yuanma/WampServer_2.5_jb51.rar,浏览器打开localhost,文件存放在wamp/www目录下

3:php代码,没有写与数据库实时请求的过程。
'北京', 'y'=>20.2),
array('name'=>'上海', 'y'=>9.6),
array('name'=>'武汉', 'y'=>16.6),
);
$data = json_encode($b);
echo($data);
?>
4:html文件
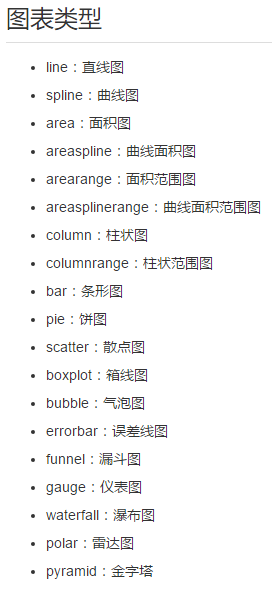
5:在这里,引入js文件,当需要对一个相同的json串展示为不同的图形时,修改series里的type属性,同时修改highcharts里的数据列参数plotOptions,就可以展示不同的图形了,highcharts可显示图形类型。

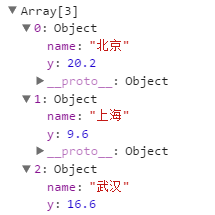
php返回数据格式:[{"name":"\u5317\u4eac","y":20.2},{"name":"\u4e0a\u6d77","y":9.6},{"name":"\u6b66\u6c49","y":16.6}],当需要对请求的数据进行处理时,比如只需要其中一部分的数据时,可以在通过get请求数据时,对传过来的数组进行处理:

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家!
您可能感兴趣的文章:Highcharts使用简例及异步动态读取数据动态更新highcharts数据的实现方法Highcharts 多个Y轴动态刷新数据的实现代码Highcharts学习之数据列Highcharts+NodeJS搭建数据可视化平台示例
|
|